善用RichText讓自己的NFC名片出色、更有個性
通常平台加值業者,會讓一般消費者以穿制服的方式,取得更實惠的使用分擔;NFC-TO-GO 的 NFC BADGE 產品就是以這樣的策略進入市場,期待客戶的資料放在安全可靠的 AWS 後台 (由Amazon維運)。
編輯自己的BADGE資訊
使用 NFC BADGE 時,首先要建立其基本資料;在掃描登錄新卡後,首要之事,就是設想如何打造一張自己美美的名片,即使是在『穿制服』的既定形式之下。在 主頁 ->選 編輯資料 後,就會被導入後台 編輯Badge 的線上編輯器,讓你可以上傳大頭照與填寫各欄位的資料;
這個固定的版型就是所謂的『穿制服』。為了有限度地滿足百樣客戶不同的需求,開發者還是提供了可以差異化的選項,包括:內建RichText編輯器的 詳細介紹 區塊、可自行增減的 其他連結 區塊。後者區塊的建立比較直覺,在此不多作介紹;而前者區塊的妙用無窮,本文將舉例詳加說明。
帶有樣式設定的文字區塊 RichText
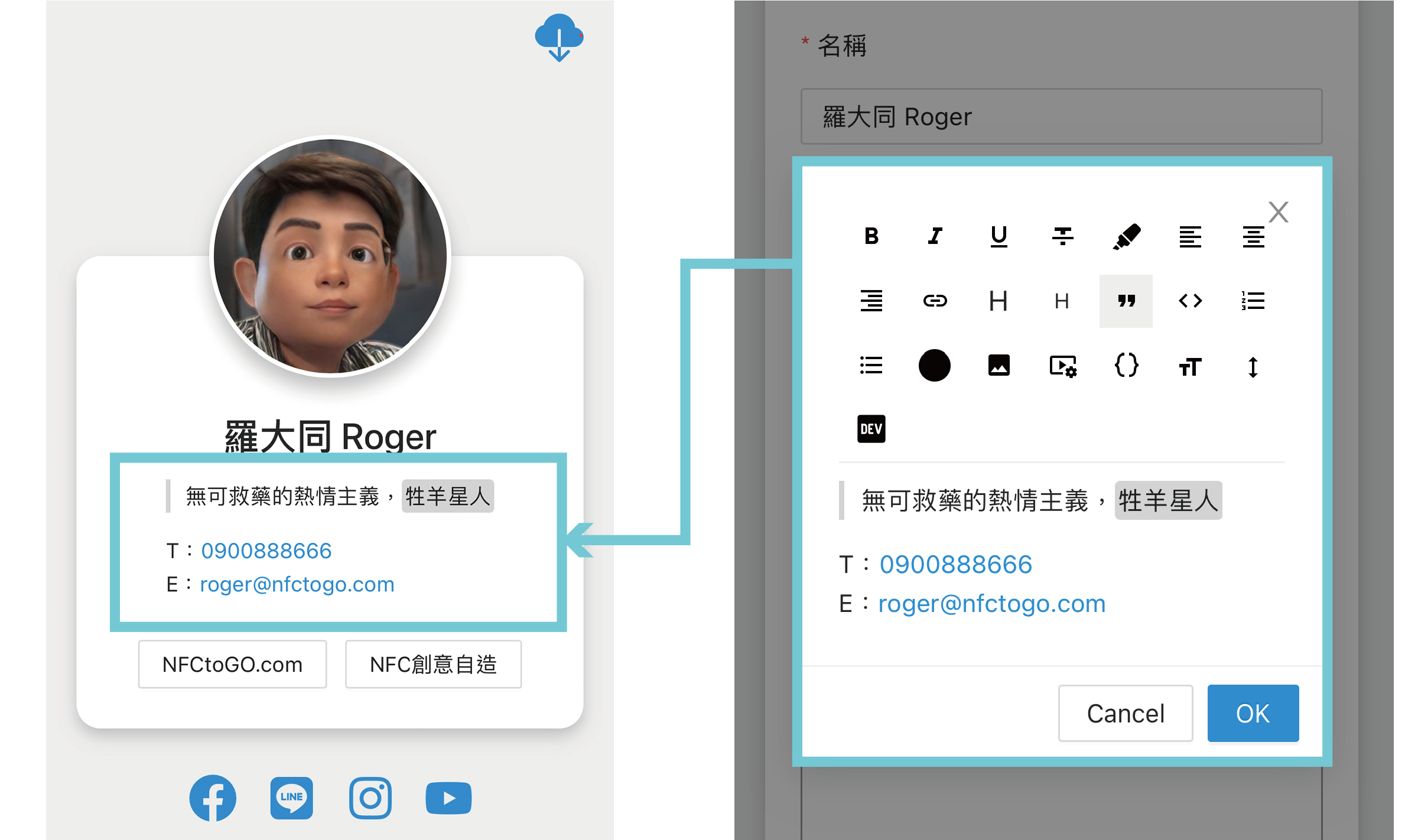
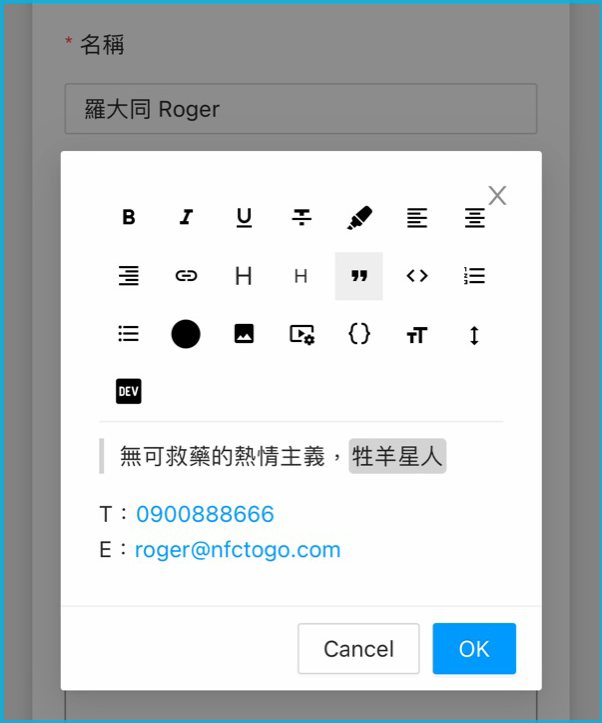
點進 詳細介紹 區塊,會跳出一個『 RichText 』 的編輯視窗:視窗的上半部是樣式功能選項的列表;下半部是要輸入的內容,包括:文字與圖像。

在上面的圖例中,一開始利用文字帶超連結的功能,可以參考$ 這篇$ ;基本上,就是先選取要關聯的文字,然後到上半部按下樣式功能選項,再依提示填入內容即可。樣式功能選項由左至右,由上而下依序是:
- 第一行:粗體、斜體、加底線、加刪除線、螢光標示、文字靠左對齊、文字置中對齊
- 第二行:文字靠右對齊、超連結、大標題、小標題、引言、區塊文字、編號清單
- 第三行:項目符號清單、文字顏色、插入圖像、加入影片、插入HTML、設定字體大小、調整行距
舉上圖例子裡,最後一行:使用了 引言 樣式:”無可救藥…牡羊星人”,而其最後的『牡羊星人』還以 標註文字 樣式來強調。其實,對顯示字型、樣式很注重的人,也可以把文字區塊先做成圖像,然後再將圖像插入相對的位置;為了便於了解實際呈現的效果,可以看這張$ 名片$ ,是不是這樣就可以更自由、更傳神的來表達了。
善用RichText,可以跳脫『穿制服』時的綁手綁腳。正所謂『師父領進門,修行在個人!』,一張有個性的精彩名片,等你花點心思來創作!
-